Wielki test przeglądarek: Internet Explorer zaczyna natarcie
-

- 17.09.2010, godz. 11:20

Testy wydajnościowe
W czasach, gdy przeglądarki służą nam do edycji zdjęć i oglądania telewizji, wydajność to podstawa. Dobry program, to taki, który pomoże nam szybko przeglądać skrypty JS, filmy we Flashu i aplikacje Microsoft Silverlight. Do testów JavaScript użyliśmy aplikacji SunSpider JavaScript Benchmark 0.9 i V8 Benchmark Suite w wersji 5. Pierwsza z nich, wyprodukowana została przez Apple. Druga, skupiająca się na nieco innej części JS, pochodzi ze stajni Google.
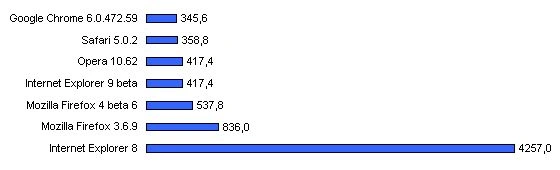
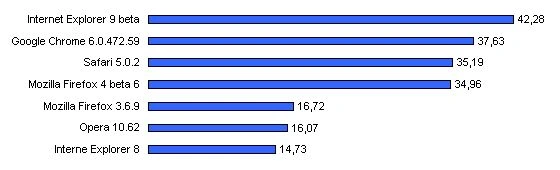
SunSpider JavaScript Benchmark 0.9

Test: SunSpider JavaScript Benchmark 0.9. Tym razem - im mniej, tym lepiej. Wynik prezentuje czas w milisekundach, jaki był potrzebny do otworzenia wszystkich elementów testu.
IE 9 beta przyśpieszył tak, jak zapowiadano. Nowy silnik JavaScript Chakra jest ponad 10 razy szybszy od engine'u IE 8 i szybszy od Firefoksa 4 beta 6. W wykonanym teście IE 9 był dokładnie tak szybki jak Opera 10.62 final. W teście z nieznaczną przewagą wygrywa Chrome przed Safari.
Zobacz również:
Pamiętajmy, że Mozilla pracuje nad nowym silnikiem Firefoksa i już niebawem wyniki mogą ulec zmianie. W tym tygodniu, Mozilla wydała też swój własny test JavaScript - Kraken. Już niedługo wypróbujemy go specjalnie dla Was.
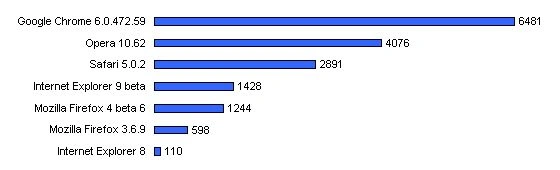
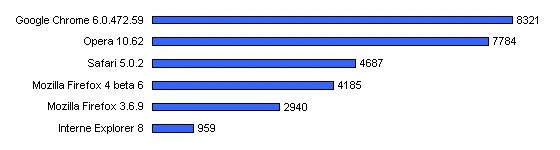
V8 Benchmark Suite - version 5

Test: V8 Benchmark Suite - version 5. Większy wynik oznacza tutaj lepsze wykonanie testu. Liczba punktów jest średnią z 6 benchmarków, które sprawdzają wydajność w obsłudze poszczególnych elementów JavaScript.
V8 Benchmark Suite zawiera sześć testów dla przeglądarek, które mają zbadać ich wydajność podczas wykonywania skryptów JS w środowisku przypominającym rzeczywistą pracę. Wynik Chrome'a jest aż nazbyt dobry, biorąc pod uwagę, że twórcą testu jest Google. Z drugiej strony, IE 9 beta i Firefox 4 beta 6 powinny poradzić sobie w benchmarku V8 znacznie lepiej.
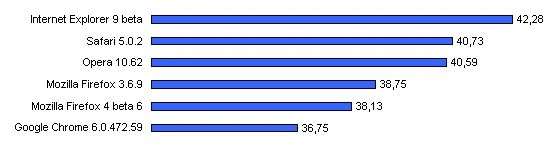
GUIMark: Flex 3

Test: GUIMark Flex 3. Wynik przeglądarki to ilość klatek na sekundę (fps), z jaką wyświetlała ruchomy obiekt wykonany w technologii Adobe Flex/Flash.
Internet Explorer 9 beta na samym szczycie w teście związanym z Adobe Flex 3. Technologia ta wykorzystuje elementy MXML i ActionScript, więc dobry wynik przeglądarki wskazuje na jej nowoczesność. Czyżby efekt akceleracji z pomocą procesora grafiki? W teście zabrakło IE 8, który nie poradził sobie z GUIMark Flex 3.
GUIMark: HTML 4

Test: GUIMark HTML 4. Wynik przeglądarki w formie fps-ów. Benchmark sprawdzał płynność wyświetlania zmian na stronie w czasie rzeczywistym.
IE 9 beta najszybciej w stawce wyświetla HTML wraz z elementami DHTML. Duże wrażenie zrobił na nas postęp w stosunku do poprzednika ze stajni Microsoft. Internet Explorer awansował z ostatniego na pierwsze miejsce i poprawił się o blisko 30 klatek na sekundę.
Futuremark Peacekeeper
Szkoda trochę testu Futuremark, bo w IE 9 beta na Windows 7 (32-bit) po prostu się nie wyświetlił. Może ktoś z Was sprawdzi czy test dla najnowszej przeglądarki Microsoft działa i jak IE wypada w porównaniu z konkurencją? Póki co, prezentujemy wyniki dla pozostałych przeglądarek.

Test: Futuremark Peacekeeper. Wyrażony w punktach wynik jest różny dla platformy, na której przeglądarki są testowane. W teście chodzi o jak najlepszą współpracę komputera, systemu i przeglądarki.