Wielki test przeglądarek: Internet Explorer zaczyna natarcie
-

- 17.09.2010, godz. 11:20

Testy zgodności ze standardami
Wykorzystaliśmy benchmark Acid 3, prosty i bardzo popularny test, by sprawdzić, jak IE 9 beta i pozostałe przeglądarki radzą sobie z wyświetlaniem i tworzeniem dynamicznych stron według powszechnie przyjętych standardów DOM Level 2. Przy okazji, test pokazuje też, w jaki sposób program radzi sobie z ECMAScript, czyli wykonywaniem dynamicznych skryptów po stronie użytkownika. CSS3 Selectors Test i HTML5 Test pokazują, jakie elementy nowoczesnych technologii obsługuje wskazany program.
Acid 3

Test: Acid 3. Przeglądarki miały wyświetlić obiekt graficzny - wynik to procent zgodności z oryginałem.
Zwycięstwo Chrome'a, Opery i Safari. Jak widać, Firefox 4 beta 6 i IE 9 beta są już bardzo niedaleko. Fachowcy twierdzą, że 3% brakujące Mozilli do doskonałego wykonania testu i 3 z 5 proc. w przypadku IE, to efektem sporu, jakie firmy prowadzą z W3C wokół jednej z funkcji. Słabszy wynik nie przeszkadza IE i FF w dobrym wyświetlaniu dynamicznym stron. Podziw budzi wzrost IE 9 beta o 77% w porównaniu z wersją IE 8.
Zobacz również:
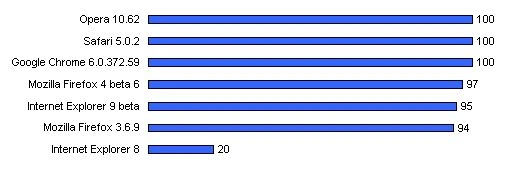
CSS3 Selectors Test
Przeglądarki są już w komplecie. Wszystkie, za wyjątkiem IE 8, w 100% poradziły sobie z testem CSS3. Wydaje się, że deweloperzy mogą już używać kaskadowych arkuszy stylów bez przeszkód. Benchmark zawierał 574 testy, które sprawdzały, jak przeglądarka radzi sobie z grupą 41 selektorów CSS.
Porównanie wersji Internet Explorera:
- IE 8: Wśród 41 selektorów - 20 zaliczonych, 1 zawierał błędy i 20 nie ma wsparcia
- IE 9: Wśród 41 selektorów - 41 zaliczonych, test bezbłędny
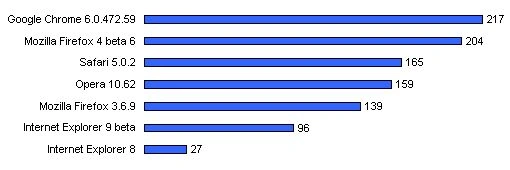
HTML5 Test
Dużo ostatnio mówi się o HTML 5. Oczywiście, chcą na tym skorzystać również twórcy przeglądarek. Skoro o najlepszej obsłudze technologii mówią jednym głosem Apple, Google i Microsoft, byliśmy bardzo ciekawi jak wypadnie test. Uwaga: wyniki mogą być zaskakujące.

Test: HTML5 Test. Zadaniem przeglądarek było wyświetlenie 300 elementów HTML5 podzielonych na kategorie, takie jak wideo, audio, canvas, aplikacje sieciowe czy geolokalizacja.
Wszystkie przeglądarki internetowe miały tu spore problemy. HTML5 najpełniej obsługują Chrome i Firefox. Obie przeglądarki mają też najwięcej punktów bonusowych, przyznawanych za dodatkowe możliwości.
Test nie oznacza jeszcze, że wyświetlanie filmów i aplikacji z użyciem HTML5 jest w tych przeglądarkach najlepsze. Na stronie IE 9 Test Drive znajduje się cała gama testów, które niebawem dla Was przeprowadzimy. W samym tylko teście z rybkami (FishIE Tank), przy rozdzielczości 1920x980, IE 9 beta wyświetlił 100 ryb z szybkością 45fps. W tym samym benchmarku Firefox 4 beta 6 osiągnął 22 klatki na sekundę, a Google Chrome 6.0.372.59 - 12fps.
Większość przeglądarek radzi sobie z audio. IE9, Firefox i Chrome obsługują też 22 z 27 elementów wideo. Safari nie ma na razie wsparcia dla którejkolwiek z tych funkcji. Google Chrome jest najlepszy w kategoriach elements i user interaction. Żadna z przeglądarek nie obsługuje Web GL, local devices i Microdata. Microsoft przypomina, że IE 9 beta, choć świetna, to wciąż tylko beta i zapowiada, że w wersji finalnej wynik testu HTML5 będzie dużo lepszy.